Scripting Examples
Scripting Examples
UE4 Blueprints

description
The following is a collection of UE4 Blueprints to demonstrate my scripting capabilities. At the moment it features the following but will likely feature more in the future:
bomb planting and defusal
overview
Here's an implementation of a feature that allows a player to place a bomb at a specified point when they push and hold the Use key for a period of time. A planted bomb can also be defused by players of the opposite team.
implementation
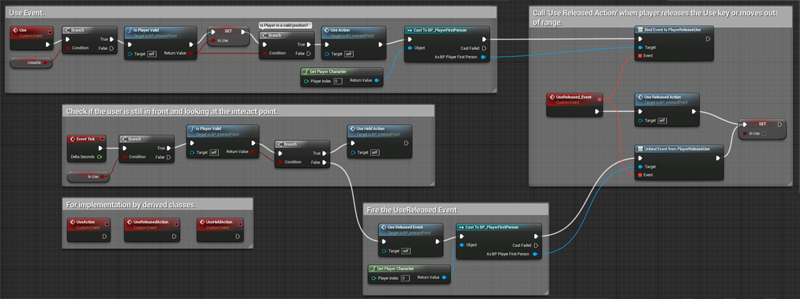
Handling Player Interaction
The first thing we need is a class that can handle player interaction. Enter stage left the InteractionPoint class: providing functionality to respond to the player hitting and releasing Use on the object.
We also want to make sure that the player is: a) standing in front of the interact point - and - b) looking at the interact point.
To do so we perform a line trace (raycast) from the interact point's position in its forward direction for the default range of 192 units. If we hit a player, we continue onwards to check if the player is facing the interact point, achieved by finding the Dot Product between the interact point's facing direction and the player's facing direction. If the result is within a certain range then the player must be looking at the interact point and is thus valid.
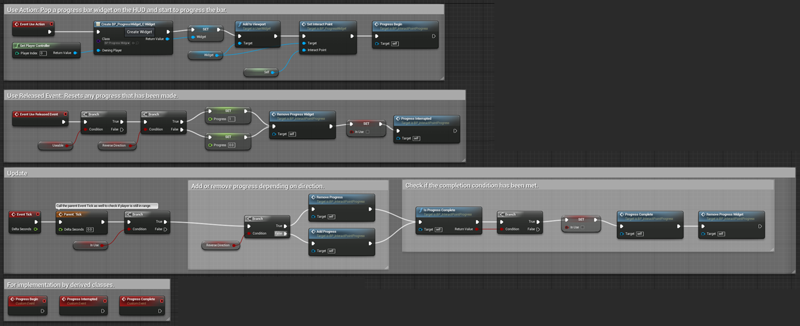
Adding a Progress Bar
With a class that can handle player input, we can now extend its functionality into a derived class named InteractionPointProgress which makes a progress bar appear when the player keeps the Use key held down, as well as adding three new events: OnProgressBegin, OnProgressInterrupted, and OnProgressComplete which can be implemented by derived classes to customise how to respond to the various states of progress.
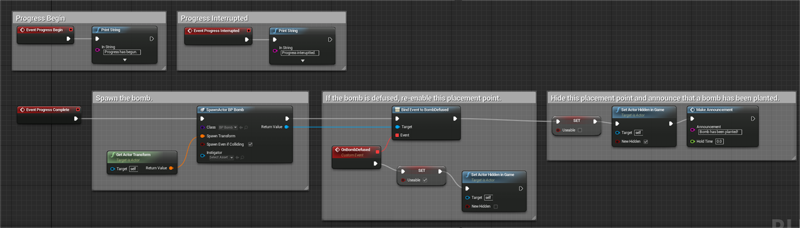
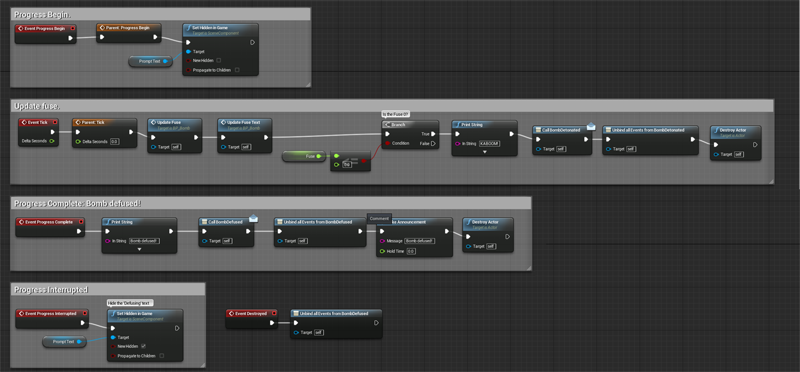
Making a Bomb Placement Point
Now that all the core functionality is in place, we can finally spawn a bomb! Our BombPlacement class derives from InteractPointProgress and hooks into the OnProgressComplete event so that it will spawn an instance of a Bomb.
The Bomb derives from InteractionPointProgress yet again, but this time the progress bar is reversed by setting the bool bUseReverseProgress to true in the Construction Script. This means that instead of progress going from 0% to 100%, it goes the other way around to give the impression that the bomb will disappear when progress hits zero.
the result
announcer
overview
The Announcer is a class with a function that allows other objects in a level to display a message on the screen. Typically, these are used for important game changing events that will have an affect on what players are currently doing.
features
- Introduces a message at the center of the screen with a big, flashy animation, hold it for a period of time, then fade it out.
- 'Queues' messages to prevent several messages appearing very quickly in succession and overlapping weirdness.
implementation
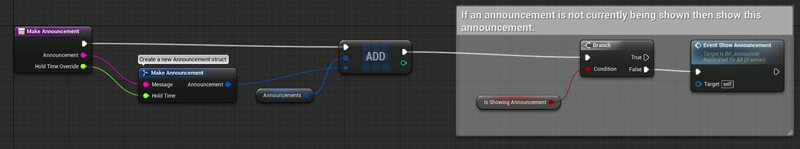
Making an Announcement
The Announcer has the function MakeAnnouncement which accepts a string and an optional float for hold time. When this function is called it will add a new instance of an Announcement to the Announcements array before evaluating the value of bIsShowingAnnouncement. If no announcement is currently being displayed, then the new announcement will be shown.
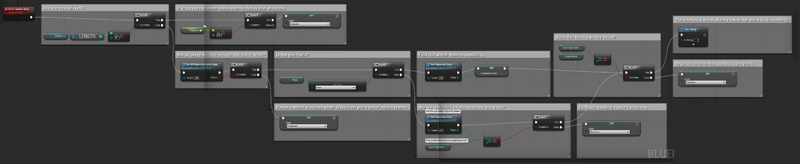
Showing an Announcement
Showing an announcement works as follows:
At it's core it:
- Displays the Announcer UI
- Fades the text in and programatically scales the text from a large to normal size quickly to make it eye-catching
- Holds the text for a period of time. (Can be overridden with another value if specified when the announcement is made. Otherwise the default will be used.)
- Then fades the text out
After every announcement has finished showing, the routine will check if anymore Announcements remain. If so, the next one in the queue will be shown.
the result
Here's a simple example showing a countdown that can be made by simply making one announcement after the other specified with a hold time of 1 second.
control point
overview
Here's a Blueprint implementation of a Control Point; the type you'd usually find in KoTH, Domination, and similar gamemodes.
features
- When a team stands on the control point it will begin the capture process.
- If players from the other team enter the control point, any current capture progress will be paused.
- Once all players leave the point or are killed, any existing capture progress will begin to rollback.
- Any capture progress made by one team can be rolled back by the other. IE, if a player from Team A captures 50% of the control point and then leaves the area, a player from Team B can enter the area and rollback that progress to 0% before beginning the capture process for their own team.
implementation
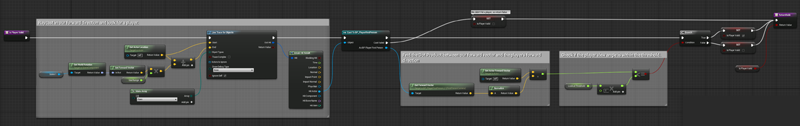
Adding and Removing Players
The first thing we have to do is detect when players enter and leave the capture area. To achieve this there is a trigger volume surrounding the area that responds to two events: OnActorBeginOverlap for when an Actor enters the volume and OnActorEndOverlap for when an Actor leaves the volume.
When a player enters the control point area:
- the event OnActorBeginOverlap is fired
- the actor that entered the volume is cast to a Player
- the function AddPlayer is called and the Player is added to an array of Players referring to all the players currently on the control point.
When a player leaves the control point area:
- the event OnActorEndOverlap is fired
- the actor that left the volume is cast to a Player
- the function RemovePlayer is called and the Player that left the control point is removed from the array.
To handle a player being killed or being disconnected whilst capturing the point, we bind our RemovePlayer function to their OnDeath and OnDisconnect events. These events will call the RemovePlayer function upon the event occuring, ensuring that the player cannot continue such spooky behaviours as capturing the control point from beyond the grave.
Updating the Capture State
Whenever a player enters or leaves the control point, the function UpdateState is called. This function runs a series of conditional checks to determine what state the control point should be in.
Effectively, these checks can be broken down into two main branches:
- Are there players on the point? If there aren't, start to decay any progress that has been made.
- Are all the players on the same team? If they are, should we continue capturing or should we be reverting previous progress made by another team? If they aren't, pause any progress until the players duke it out.
Checking if there is more than one player is as simple as checking the length of the Players array. But to determine if all the players are on the same team, however, is slightly more tricky...
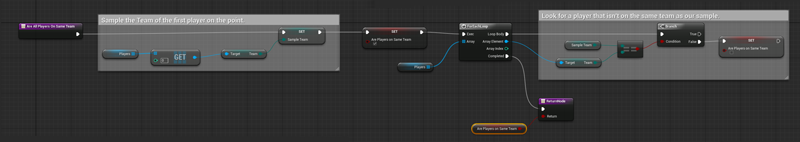
Testing If All Players are on the Same Team
To find out if all the players on the control point are of the same team I used the following method.
This function samples the team of the first player in the array and plonks into a local var. We assume that all our players are on the same team to begin with and so we set our local bool bAreAllPlayersOnSameTeam to true. (Best variable name, by the way).
We loop through our array of players and compare the team of each player with our sample team. If we find a player who's team is not equal to the sample team, we set bAreAllPlayersOnSameTeam to false. It doesn't matter if the other players are on the same team as the sample, we are just looking for a single instance of a mismatch.
At the end of our loop, if each player's team matches the sample, bAreAllPlayersOnSameTeam will return true, otherwise it will return false.